Content Updates and Things I've Learned
Home Page
I'm not sure if you've noticed, but I've recently begun turning what was previously our articles/content database into our new home page. You can see its current state by clicking here.My main goal is going to be to ultimately set that as our overall home page so that eldersouls.com redirects there instead of to the forum index as it does now. Obviously this is a ways off, and I need your help in choosing what feeds to have on the page. As of now, we have feeds for recent articles, topics, and blogs. I can add pretty much whatever type of feed you can imagine, whether it be from a specific forum, member, "your" content, etc. Some input would be nice.
Eventually I hope Elder Souls generates enough unique content to make bookmarking and viewing that page daily practical for the website visitors. I believe that there are ultimately two types of users: those that bookmark the main page and check about once a day, and those that bookmark the forums/become involved in the community personally become power-users. Hopefully with the new home page we'll eventually cater to the former a bit.
Article Updates
It began with me taking a tangent and re-designing the article headings/titles to be more professional, like so...
Which was clearly a large improvement over what we had previously...

This led me to decide that we needed to start standardizing the format of our articles to appear more professional, and so that we didn't have various ugly colors such as the ones I used in my first Skyrim guides. Blexun used equally ugly colors, as did everyone else who ever made a post on this site.
But wait! They're not ugly! Well, you're right. There's just one problem when you make things various shades of orange/blue/red/etc: it looks great on the skin you're currently using, but what happens when you turn on the all-white "Light" skin? What happens when I upgrade the site or completey change the default layout?
Answer: everything either looks like shit or is impossible to see. That's bad for obvious reasons.
Luckily there is also a solution: implement html through custom BB codes so that one single format can be used for every article, and automatically be changed to match whatever CSS the skin the user is... using... has. Yeah, you probably don't understand that because I don't really either but let's just agree it's cool and move on.
Anyways, Blex and the other Publishers are about to get used to the new custom BB codes I've invented...

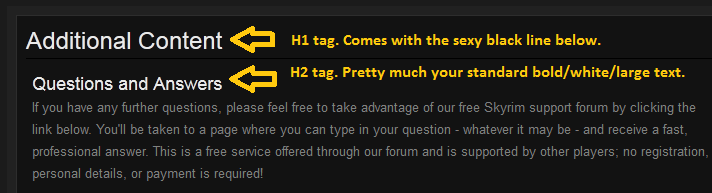
Oh, yeah. I also already re-made the guest messages to reflect these changes as seen in the picture above. As you can see I've already used the H1 in this article. It's the standard BB code thing that everyone knows how to use...
[h1] HI THINGS GO HERE [/h1]
[h2] THINGS ALSO GO HERE [h2]
The H1 tags are actual HTML elements and Google pays a good deal of attention to them. They should be used as your main headings (which means sparingly) and be made up of your article's main keywords. H2's can be used as much as you want and function as sub-headings.
After I finished all of these shiny new things I was excited and wanted to write an article to put them on display. Before I get into anything else I'm going to have to step back a bit and explain the last few days of hectic panic experimenting that I've found myself in after writing my 3,500+ word article, The Dark Knight Rises - Plot Holes and Problems.
I wrote the article. I submitted the article. I made something like 73 revisions (actually this is accurate D:). Here we are, right? Nope.
I first split the article into 6 different pages to show off the new multi-page articles I haven't explained yet. You make one article with multiple pages if you're having a hard time keeping up. Anyways, I thought this was cool. Considering the multiple clicks allowed me to gather 4,000+ pageviews on the article in 4 days (for comparisons sake it's taken 8 months for other "popular" guides we have to get there, this all goes back to timing your article when the topic is popular).
Oh, yeah. That reminds me: the article was vaguely successful. Whenever I looked at it there were 10-20 guests reading it. Google graced me with a top 3-5 ranking and people flocked to it. It was our most popular content, even beating out the Catwoman Lesbian thread and Skyrim Water Freezing. It was serious business.
This all peaked on July 31st and I essentially sat home and F5'd the article stats all day in my underwear. Following that, Google decided to bitch slap me down to page 2 and the hits all but stopped. This caused me to panic and do some stupid things, such as...
- I re-did the page titles of all articles to be more search engine/people friendly. A good move long term, maybe, but it made Google angry and it dropped me further.
- Panic v.2.00 caused me to change the layout from 6 pages to 1. This is because multiple-paged articles are only indexed as far as the first page, so I figured 90% of my content wasn't getting counted by Google. I decided to lose the 6 pageviews per read and try my luck with just one page. Again, good idea long term, not so good short term.
So there I was, getting like a couple of views every few hours. I was pretty bummed, but kept stupidly trying things that made the situation worse. I invented a new BB code! Page Jumping! Aye, it's as fun as it sounds. You can try it out by hitting the "Go to the Top!" and "Go to the Bottom!" links I've added to this blog entry.
This is a little bit hard to use, so I'll explain it for Publishers here. You'll only be able to use this when submitting articles or blogs.
- Create an anchor for the link. This is where your link goes to. It uses the following BB code...
[jumpanchor='option']CONTENT HERE[/jumpanchor]
- The "option" is the key you're going to need for step 2, so remember it. It also turns into a link in the URL so it should reflect what you're pointing it to. Content is just whatever you highlight or write in; it's what everyone sees as the name of the link.
- Create the link. This is what people click to be taken to the anchor...
[jumplink='option']CONTENT[/jumplink]
- Again, the option is important and it needs to be the same as the anchor you want to send it to. For example, using "tag" in the link will take you to the "tag" anchor. These things need to be unique and can only be used once or you're going to have a mess.
To get the looping effect you're going to have to wrap the text in an anchor AND a link. I use the effect in the example above as well as in the TDKR article. You're going to have to be somewhat careful in using these; example being I didn't realize there's a "top" tag in every page automatically so it didn't work until I figured out I had to use something else.
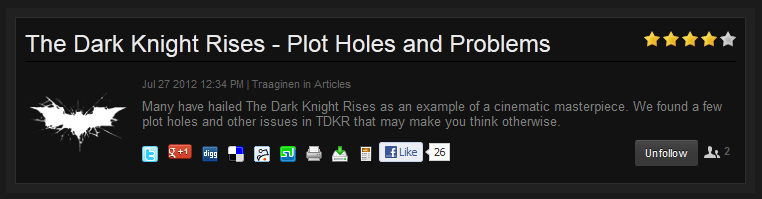
My next move was to re-design the article sheet I posted above for a third time...

I figured if Google was going to continue to kill my ranking I may as well go for the social media boost. I added a bar containing the whole nine yards there, as well as at the very bottom of the article. This actually worked pretty well and as you can see I had 26 Likes and various other views feeding off of them over about 8 hours or so. I just wish I had done this when I was actually getting heavy traffic.
Anyways, this brings me to where we are now. My TDKR article is pretty much dead in Google and there's usually not even 1 guest reading it anymore. The good news is that most of the changes I've made should really benefit us in the future, and I think all of the Publishers will see the benefits of it immediately.
Please leave suggestions and comments below!




3 Comments
Recommended Comments